The process of developing a mobile application design from scratch. The process of creating a mobile application design from scratch How to correctly design a mobile application
Mobile Application Designer Is a specialist working with Android / iOS and Windows Phone platforms. He creates those. task for programmers, custom scripts, describes the logic of the product being developed. The profession is suitable for those who are interested in drawing and computer science (see the choice of a profession by interest in school subjects).
Features of the profession
A representative of this profession is engaged in the creation of friendly and intuitive interfaces for software. He must have basic knowledge of programming and the product that the application will sell. Specialists in this area are in demand on the labor market, because at the end of 2015 the number of happy owners of smartphones exceeded 5 million people.
The specialist must make sure that the application has a presentable and understandable interface, but the programmer is responsible for its creation, operability and content.
The specifics of the profession
A designer who creates a "face" for applications must be able to analyze competitors' products and find the best ways to solve the tasks assigned to him. The duties of this specialist include:
- analysis of products already available on the market;
- development of a design concept;
- creation of custom scripts;
- work with graphic elements;
- creation of a complete product (drawing, prototyping, material layout, etc.);
- creation of a presentation for the customer;
- writing technical specifications for a programmer;
- active participation in testing, finalizing and customizing the product being created;
- subsequent improvements to update.
Most often, the designer works directly with the programmer and coordinates his actions with the customer, focusing on both his requirements and the allocated budget. A designer must have a well-developed artistic taste, know everything about fashion trends and technologies, using them for work.
The main task of such a designer is to create a truly beautiful product with an intuitive interface that will outperform competitors' applications.
Pros and cons of the profession
Pros:
- Specialists are in demand and can easily find work in private companies.
- High average wages in Russia.
- You can get higher education or take a short training course.
- You can combine work as a designer with another specialty or training.
- The prospect of working in well-known companies and a rapid career growth.
- A young specialist can quickly climb the career steps if he has talent.
- Clear instructions and modern technologies make the work of this specialist easier and more understandable.
- You can work remotely.
Minuses:
- Teamwork that can involve conflicts.
- Working according to customer requirements, which can plunge a creative person into depression.
- You need to meet your budget.
- Users may not appreciate the created design, so the developer will have to make changes for a long time.
- It is difficult to find a job in a well-known company, so for the first few years the designer will work in private small companies, receiving a minimum wage.
Personal qualities of a specialist
- Knowledge of English or another foreign language.
- Understanding the rules and laws of marketing.
- High analytical skills.
- Knowledge of programming languages.
- Ability to work with people.
- A taste for the exact sciences and artistic taste.
- High care and responsibility.
- Non-conflict.
- Punctuality and responsibility.
Training for a Mobile Application Designer
The profession must have a good artistic taste and a basic knowledge of design. For training, you need to sign up for online or regular courses, you can also purchase a package of copyright video lessons.
Course. For those who want to skim the cream out of the design profession, doing the most advanced and sought-after industry - the development of design for mobile applications. The course program was developed by the studio number 1 in Russia in the field of design and development of mobile applications. You will become a mobile app designer in 12 weeks. Students of the course get the opportunity to internship in top agencies and help in employment and interviews. The best designers are invited to work before the end of the course.
Academy MEAT STUDIES (Kiev)
The training course consists of 16 sessions of 3 hours each. During their studies, students will gain theoretical knowledge about creating mobile applications: creating, developing user scenarios, graphics, adaptation for different platforms, and much more.
Universities
Place of work
A representative of this profession will be able to find a job in advertising agencies and companies that create a variety of software. Also, a specialist in this field can work remotely, creating designs for applications of private companies (food delivery, games, services, etc.).
Wage
Salary for 01/23/2020
Russia 40,000-120,000 ₽
Moscow 60000—200000 ₽
A specialist can only be able to develop a design, but there are professionals who are able to calculate the budget, determine the goals of the application and the further sales scheme. The salary of a designer depends on professional skills, therefore, in the first years of work, you need to pay a lot of attention to self-development and mastering new disciplines. Employers will give preference to a specialist who has more than 2 years of work behind him and at least 5-10 successful projects.
Career growth
A designer who builds apps has career prospects. In the future, a specialist can lead a development group or become an art director. Also, the work of experienced designers is paid much higher than the work of young specialists.
Professional knowledge
- Knowledge of Photoshop, Adobe CC, InVision, Sketch app and others.
- Knowledge of the basics of promoting the created product.
- Ability to create a portrait of the target audience, subsequent user scripts and application logic.
- Creation of layouts for the customer and TK for the programmer.
- Knowledge of a foreign language is encouraged.
- Knowledge of the basics of 3D modeling.
I started studying graphic design when I was 13 years old. I learned how to design websites from online courses and played with Photoshop and Affinity Designer all day. This experience taught me to think like a designer.
I've been designing and developing apps for almost a year now. I took part in the Massachusetts Institute of Technology program where I worked on the Universeaty application development team. Two months ago, I started working on a new Crypto Price Tracker app that came out recently on January 28th.
In this article, I will share the step-by-step design process that I follow when working on applications. This should help those looking to learn or improve their digital design skills. Design is not only about how to use design software and this article will not teach you how to use it. There are hundreds of quality tutorials on the Internet. Design is also about understanding the essence of your product, its functionality, and design, without forgetting about the end users. This is what this article will teach you.
Design process:
- Create a user flow for each screen.
- Create / draw prototypes.
- Choose design templates and color palettes.
- Create a design.
- Create an animated prototype of the app and ask people to test it and give feedback.
- Do the final touch-ups on the layouts so that all final screens are ready for development.
Let's start!
Userflow
The first step is to figure out what features you want to see in your application. Once you have ideas, create a user flow. This is a flowchart of how your application works.
Typically, a user flow consists of three types of shapes.
- Rectangles are used to represent screens.
- Diamonds are used for conditions (for example, pressing the login button, swiping left, zooming in).
- Arrows connect screens and conditions together.
Userflows are very useful because they give a good logical idea of \u200b\u200bhow the application will function.
Here's a user flow diagram I drew when I started designing my app.
Userflow for the main interface.
Prototypes
After you have finished creating user flow for each screen, you will start working with prototypes of all screens. Prototypes are essentially low-detail sketches of your application. Basically, a sketch or diagram of where images, labels, buttons, and more will be located. A rough sketch of how your application will perform.
I am using printable templates from UI Stencils to draw wireframes. This saves time and provides a good workspace for drawing and taking notes.
Here's an example of a prototype.

After prototyping, you can use an app called Pop and take a snapshot of all your drawings with the app and get a clickable prototype by linking all screens with buttons.
Design sketches and color palettes
This is my favorite part. It is like window shopping. Lots of design patterns and color palettes to choose from. I will choose the ones that I like and will experiment with them.
The best platforms for finding patterns are Mobile Patterns and Pttrns. And to find good color palettes check out the Color Hunt website.
Design
Finally, you move on to using your design software. It looks like you logged into your app in the future and took some screenshots. It should look realistic and pretty much like the real thing.
There are development software and design tools. I am using Affinity Designer. The most commonly used iOS design tool is Sketch.
Here's an example of some of the early designs of my application.
 Transferring the picture to pixels!
Transferring the picture to pixels! I experimented more with different color palettes.

I shared the initial layouts with friends to get their feedback. A lot of people seem to like the gold and black gradient.
Get ready to get feedback and experiment with new suggestions! You'll get amazing feedback from your users when you talk to them, not when you frantically browse Dribbble or Behance.
So I redesigned the layout and removed the background graphics because generating them was technically time-consuming and impairing readability. What happened in the end:

I was happy with the color scheme, tab bar icons, and overall layout. I went ahead and designed the rest of the screens following the same design principles. It was a long but incredibly fun process!
When all my screens were ready, I put together a prototype in Adobe XD and asked a few friends to experiment and provide feedback.
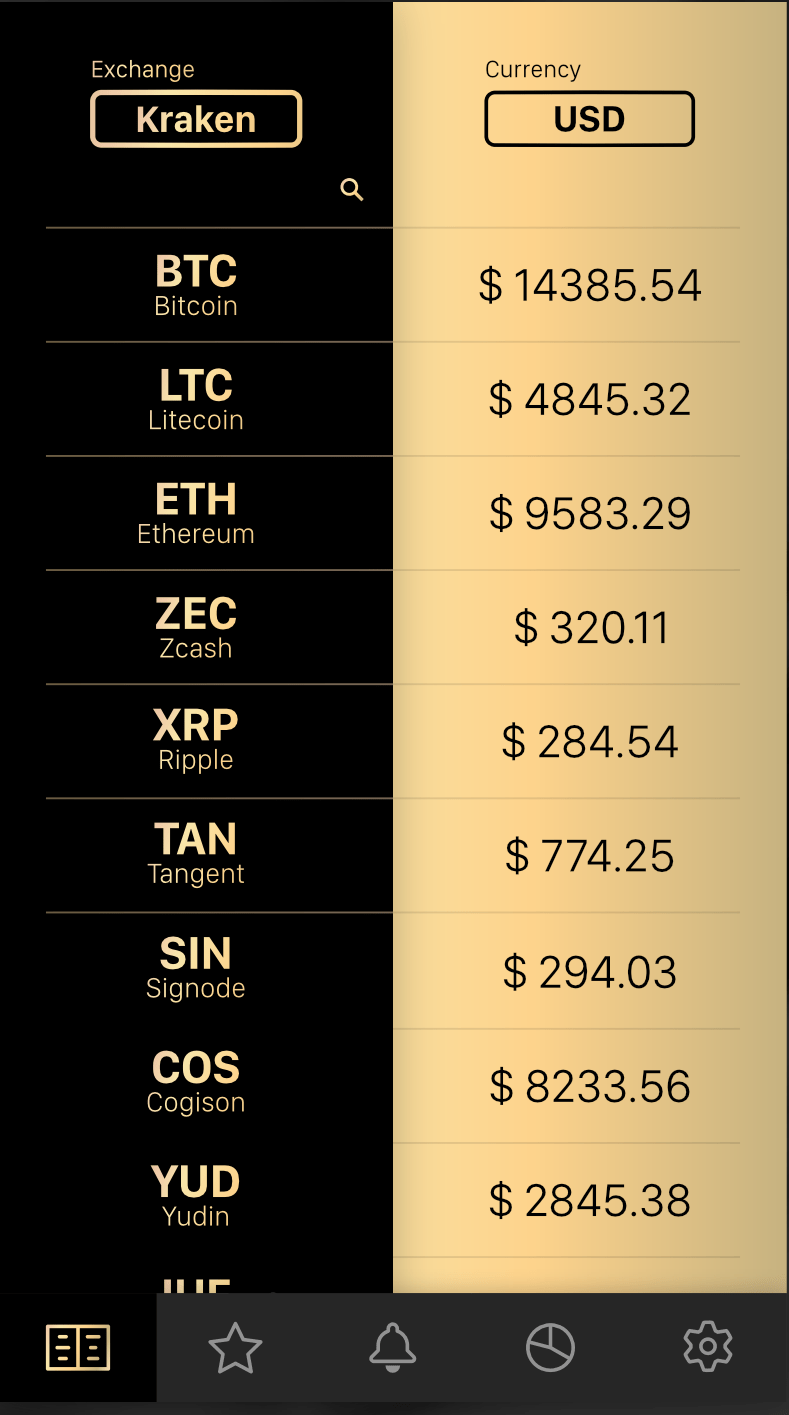
After the final touches, this is what the final version of my design looks like.

After all the screens were complete, I imported them into Xcode and started developing the application.
That's all! I hope this article helps you get started on app design or helps you become a better designer. And if you like my application, you can download it.
I end this article with one of my favorite design quotes.
Tags:,“Design is not only about how an object looks and feels. Design is how it works "
- Steve Jobs
Mobile Design is an area of \u200b\u200bdesign that started developing a couple of years ago. With the launch of the iPhone and the App Store in 2008, the mobile app development market has become more exciting as good mobile hardware and ecosystems have finally emerged. With the development of more and more mobile applications, the design of such applications began to become more important in order to provide a good experience for users.
In this article, you can read about the most important things you should know before starting mobile app development.
Know your market
One of the first things you should do to prepare and inform yourself to develop a mobile application is to have your own smartphone. It should be obvious that if you have been a smartphone user for several years, this will be a great advantage for you when developing mobile applications. You must become a user before being a designer, and with the device itself and its applications, it will be much easier for you to understand the needs and problems of applications. Your focus should be on the iPhone or Android as they are the two most common platforms. Recently, with the launch of Windows Phone 8, a market has emerged, with designs for this platform as well. And even if you have to be aware of all kinds of apps designed for it, we would still recommend that you focus on iOS and Android for now.
The biggest difference between developing mobile apps and desktop apps or even websites is context, which makes mobile apps so powerful and engaging. Each application is used for its own purposes, at a specific time and place. If you are creating a restaurant guide, you want to create something that will show the most relevant results to the user in the least amount of time, since the user is likely to be on the street or on the go looking for a quick recommendation. This opens up great opportunities for innovation in mobile development, and as a designer, you should always be informed and it is your responsibility to test the latest applications to keep up with all the new developments.
So if by any chance you are still not a smartphone user, then it's time to buy one and start downloading and testing apps, as this is a user experience and by far one of the most important things when developing rich and powerful mobile apps. And don't limit yourself to just the device you own, try to get information about others too. You can check screenshots of apps in each market, App Store for IOS, Google Play for Android, and Apps + Games for Windows Phone. We recommend that you check out one service and how that service works on different mobile platforms, so you can explore the styles and differences between each platform. For example, below you can see a Facebook example for IOS, Android and Windows Phone.
Visual inspiration
Mobile ecosystems are constantly changing and evolving through experimentation and innovation, with many new approaches being developed daily. From reading apps, photo-sharing apps to productivity and to-do lists, there are all kinds of apps available to users. Each of these applications has a specific visual style and tone, depending on the purpose and context of the application.
Visual knowledge is one that every designer should improve in any area. In mobile design, this is very important because every day there is a new interface, a new design model, a new mobile style. By observing and analyzing other designs, it gives you web designers a better understanding and more visual information every time you work on your project.

You have to inspire yourself with the great mobile apps that are being built as we speak. Websites like mobile-patterns.com and pttrns.com have hundreds of high quality screens for mobile apps. If you are looking for IOS icon inspiration then we recommend visiting iicns.com.
Visual inspiration is not only important for the look and feel of your app, but also for how the user interacts with it. Try to learn all possible gestures, understand how the user wants to interact with the application, and ask yourself what is the easiest and most natural way to achieve action, and how can you innovate (break) in this area?
Mobile template design
Before you start designing, you should study the existing models (templates) of mobile designs, and start your project with a “user point of view” in mind. We will give a little explanation.

In these templates, you can explore and analyze different types of interfaces, menus and navigation, and use them as a base for your mobile application design based on the content and purpose of your application. As you can see, template designs are really useful as you can see what solutions already exist and how they will affect the interface. Here, for the first time, you will start scrolling through the design in your head, mentally testing layouts, and wondering what is more appropriate for your application.
Ask yourself the following questions: "What is the main purpose of my application?", "How many and what are the most important sections of my application", "What actions should be available to the user when using the application?" These are questions to help you choose a template and define its basic structure.
We start the design
After informing, testing, observing, inspiring, comparing what you can and should do, it's time to move on to the design itself. Depending on what type of person you are, you shouldn't immediately open Photoshop and create pixels. Think, sketch, prototype, and iterate.
For sketching, you can grab an iPhone sketchbook that helps you create iPhone grids, or simply download one of their free templates. It will help you sketch your design idea right on your iPhone mockup.
After a few sketches, you should create the main version of your application, your prototype. There are many app prototypes that can help you, but be sure to pick one that already has an iPhone template.

Once the screen and application layout is complete, you can move on to creating the final polished pixels in Photoshop. We would recommend that you get a good PSD like the teehan + lax iOS template. Thus, you do not have to deal with the design of iOS "default" elements, such as buttons, selection menus, notifications, etc. Don't worry if you're developing an Android app, there are templates for them too.
Examples of mobile app design















So these are the most important things to know before starting mobile app development. As always, everyone has their own workflow and preferred apps, so try to pick your platform, the software you want, the template you want, and start getting creative in the mobile space.
When your design is ready, try to work as closely as possible with the developer, this will ensure that your vision and design has been developed exactly as you envisioned. Much like web development, it is difficult and sometimes boring work, but it must be done in order for your final product to look exactly the way you want it to.
Despite the huge number of various tools for the design of mobile applications, not everyone has all the necessary functionality. In addition, you need to understand that some tools are designed for creating the design of mobile applications on the Android platform, while others for iOS. When starting to create an application design for a mobile device, you need to get all the necessary tools in advance.
For the most effective development of the design of applications for smartphones and tablets, it is necessary to use only the most proven software. For this reason, we have prepared a list of the most useful tools for a mobile app designer.
1. Axure interactive prototype generator:
- Has the ability to visually edit;
- Supports frames;
- Suitable for developing app design on Android and iOS.
- Supports CSS3 effects;
- Allows easy design tests on the display of any mobile device;
- Contains a huge number of graphic elements.
- Allows you to quickly create special sketches;
- This design package allows you to develop designs for mobile devices on different platforms;
- Includes tons of useful plugins.
- The main feature of this tool is that it can be used to implement design solutions online;
- Includes tons of simulators for testing application design;
- Has a lot of graphic elements.
On the vastness of the world wide web, you can find more than a dozen more useful and effective tools for creating mobile application design. With their help, almost anyone can create a beautiful design for mobile programs.
Mobile web design is essential to success and designers should take it seriously because good design is what will get your customers to use an app for a long period of time.
There are so many things a mobile designer should focus on in the first place in order to grab the attention of potential clients. This is why you need to give users a design that looks good, as this is what will attract them. Second, give them an app that makes their lives easier - without having to read instructions for use. Third, it should bring something new to their lives and provide them with a better way to do certain things. To achieve this goal, you can use the resources below to help you create amazing designs for mobile apps.
It is a useful resource with over 175 templates and over 500 user interface elements to help you design apps for tablets and mobile devices. This will greatly speed up your workflow, and you will always be sure that you complete the project on time, and most importantly, your design will always look great.
It is a library of over 2,900 UI templates for iPad and iPhone. And hundreds of views every day can serve as proof that this is a really good resource. You can use it as inspiration in your work to create the best mobile projects. You can also use some of the designs when creating Android apps.
This is a completely free iOS design kit. With it, you get eight Photoshop files and 138 templates with over 250 components that you can adapt to your designs to make them unique and great looking for your audience.
This is a set of tools that all mobile web designers should have. It has thousands of amazing icons from different artists, some of which are free and can therefore be used in your projects. The set combines both free and paid icons, perfect for any upcoming project you have.
A dedicated resource for the Android operating system, where you will find inspiration in over 1600 screenshots of mobile designs that look amazing and have been truly beautifully designed. Here you will also find functional apps in 31 categories that can help you create awesome mobile apps.
It's a free Photoshop resource to help you create app icons for OS x, iOS, and Android on the go. It has built-in textures and colors that will automatically give you different icons for iOS and Android.
This is a free, cross-platform UI kit for Photoshop and Sketch. It's vast and includes over 52 complete design templates you can use to create stunning designs, as well as 35 custom icons and over 180 user interface components. You have everything you need in one kit to create something truly gorgeous and unique.
This is a great resource for giving you access to high quality photos that you can use in your application. Getting such pictures is always a challenge for many designers, especially if you want the best and for free, and here you will find the best free images. Plus, you can use the images however you like without worrying about copyright.
It is a very beautiful and minimal kit to help you create an elegant chat app. It's completely free and with it you have access to 60 templates in 12 categories and up to 80 UI components for tablets and mobiles. You will have all the resources you need to get creative and create stunning mobile app designs.
This is a very professional and modern kit that will give you access to all the components you need to quickly put together all your ideas for beautiful web design. Every component you need is available, and this kit is a great time-saver to help you complete your projects on time.
A very important resource for mobile web development. It will show you how people use your application so that you are able to create the best user experience that will ensure long-term use of your application and attract people. You can also use the resource to track bugs in your application. Its main purpose is to help you create an application that is useful to your audience.
A wonderful set of tools designed to help you create high quality and responsive design layouts. At the same time, the designer can spend much less time on this process. Other than that, you can use the tool as a primer, foundation, or even a template for all of your responsive web projects.
Another great resource offering social icons. They come in four types, different colors and monochrome. Each icon is designed in Photoshop vector format, so it will be easy for you to edit the color and size of the icons that you want to use in different projects for a unique and gorgeous look.
On this resource, you will find a list of iOS fonts, and there are so many of them in one place - a total of about 260 fonts for iPad and iPhone. Web designers can try different fonts, and by typing in the preview window, you can see how the result will look.
Images are an important part of web design, and mobile designs are no exception. If you are looking for quality images, then this is a great resource for this purpose. Here you will find an amazing collection of vintage photographs from the public archives that you can easily use in your projects.
By materials :




